
- Rmarkdown footnote for mac#
- Rmarkdown footnote full#
- Rmarkdown footnote code#
- Rmarkdown footnote plus#
- Rmarkdown footnote mac#
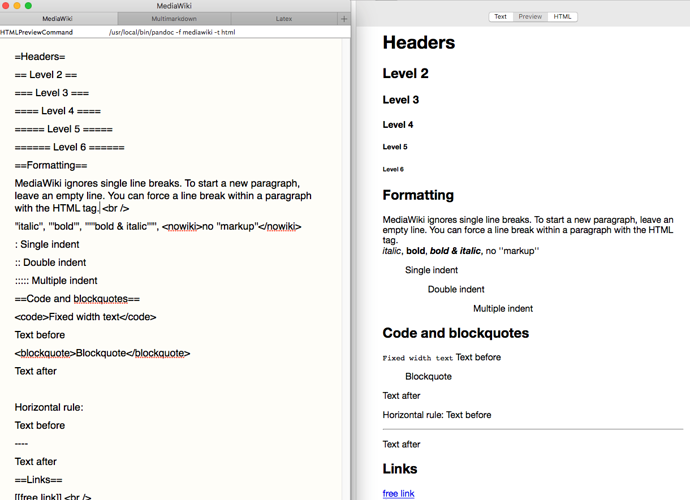
If you open Preview and compare the raw text and the rendered Markdown you will see this:

The whole document should now look like this:. You can use the metadata in the text by putting it in brackets adding a % sign. Let’s write “The Cat sat on the Mat” with metadata. First you define your metadata at the very top of your document, followed by an empty line. You can use metadata to build correspondence Templates. Metadata must be separated from the rest of the document by three dashes: You can use it store important information about your documents, hidden from Preview. IA Writer supports metadata at the beginning of documents. If using the dollar sign syntax, there must be no space between the $ and the contents of the expression and there must be space on the outside. Generating a table of content is as easy as it gets.
Rmarkdown footnote mac#
On Mac and iOS you can also add an inline footnote in the following manner: Some text with a footnote. : The linked footnote appears at the end of the document. Then add the footnote content like a reference link, for example: Some text with a footnote. ```Īdd a footnote in square brackets preceded by a caret. Note that inline formatting (like _underscores_) is ignored in code.
Rmarkdown footnote code#
In addition, you can use Fenced code blocks, which begin and end with triple backticks, and don’t need indenting. In iA Writer, it’s also possible to start a code block with a tab, as long as the text doesn’t start with list, header or blockquote syntax characters ( 1., *, -, +, #, >). You can mark up code in-line using backticks ( code), or add a code block by adding at least four spaces to the start of a line: This is a code block When using Markdown syntax, spaces must be encoded as %20, and the leading slash must be omitted because it refers to the root directory of a device. Note: Markdown image syntax and HTML image filename rules are different from Content Blocks. To add a Location, tap Edit and then Add Location… iOS supports images from any location except From Other Apps. Folders can be added as Locations by clicking the + beside the label in the Organizer on Mac, or by dragging them from Finder into the Location section.

This gives iA Writer permission to use the file. When using local images, they must be in a folder added as a Library location. Markdown uses the following syntax for images: !() Then, on a line by itself add the reference with a colon, space, and the URL: īoth local and web URLs are supported. Add the reference in square brackets after the text to link. Advanced LinksĬreate a link by surrounding the link text in square brackets, followed immediately by the URL in parentheses: () IA Writer 5 offers a keyboard shortcut for blockquotes: ⌘+ > These also now autocomplete in the same manner as lists.
Rmarkdown footnote plus#
Type > plus a space (just like email): > A quoted paragraph They can be found by tapping the ⌘ button in the keyboard bar. iA Writer for iOS includes keys to indent and outdent list items. Nested list items are indented with four spaces or a tab. You can nest lists several levels deep, and combine them: * First level
Rmarkdown footnote for mac#
iA Writer for Mac and iOS also support clicking or tapping the list item marker to toggle it. Adding an x between the square brackets will tick off a task list item in the Preview. Create a bulleted list by using an asterisk (*), hyphen (-), or plus sign (+), followed by a space.
Rmarkdown footnote full#
Any number (followed by a full stop and space) can be used and the list items will be ordered from 1 when exported. You can use double equals signs to highlight text: =highlight= Numbered lists

You can use double tildes to make strikethrough text: ~~strikethrough~~ Highlight


 0 kommentar(er)
0 kommentar(er)
